Masih belum tau Tag Hreflang? Apa sih itu sebenarnya Tag Hreflang? Bagaimana cara menggunakannya? Oke, oke, sabar... kami jelasin satu-satu.
Tag Hreflang adalah sebuah kode tag yang melayani seluruh pengguna internet untuk menerjemahkan artikel maupun laman yang sedang dikunjungi menjadi bahasa regional sesuai apa yang dimengerti oleh pengguna tersebut.
Lalu, apa sih keistimewaan Tag Hreflang?
Bagi situs yang sudah maupun masih rencana untuk Go Internasional, menggunakan Tag Hreflang merupakan hal yang sangat penting. Bagaimana tidak? Ya pasti sobat tau kan, namanya internasional, pasti bahasa merupakan faktor utama yang sangat penting.
Pada tahun pertama kali Tag Hreflang diperkenalkan, yaitu tahun 2011, Tag Hreflang tidaklah dianggap serius oleh seluruh website dan situs dunia.
Namun kini, dari pihak Google pun sekarang menyatakan sekaligus menghimbau bahwa Tag Hreflang merupakan faktor yang sangat penting untuk meningkatkan pengunjung blog sobat, oleh sebab itu para blogger dunia pun dituntut untuk menggunakan tag tersebut.
Karena yang pasti sengaja ataupun tidak, walaupun blog sobat masih dikategorikan sebagai blog yang masih berkembang, pasti ada saja pengunjung sobat yang berasal dari luar negeri, pasti di situs apapun itu.
Baca juga : Tidak Semua Teknik SEO Benar Adanya?
Baca juga : Tidak Semua Teknik SEO Benar Adanya?
Selain itu, menggunakan Tag Hreflang juga sangat memungkinkan untuk meningkatkan SEO blog sobat. Mengapa demikian? Karena apabila sobat menggunakan Tag Hreflang, maka blog sobat pun dapat muncul di berbagai pencarian google di berbagai negara. Sehingga blog sobat pun akan dianggap ramah dimata para Search Engine.
Sebenarnya masih banyak sekali penjelasan manfaat lebih lanjut mengenai Tag Hreflang, author pun masih harus mempelajarinya lebih dalam, karena pentingnya memanfaatkan Tag Hreflang untuk meningkatkan traffic blog.
Kode-kode tag hreflang setiap negara pun berbeda-beda. Contohnya untuk bahasa Spanyol maka sobat dapat menggunakan kode (hreflang=”es-es”), jika Prancis maka kodenya pun berbeda lagi yaitu (hreflang=”fr-fr”), begitu pula dengan kode-kode hreflang negara lain.
Contoh kode bahasa dan negara yang sering digunakan oleh situs-situs besar dunia:
Ya itulah beberapa bahasa yang sering digunakan oleh situs-situs besar di dunia, namun jika sobat ingin memakai tag hreflang bagi orang-orang yang sedang tinggal negara lain, maka sobat harus memasang kode bahasa didepan lalu disusul oleh kode negara dibelakangnya.
English UK (hreflang="en-gb")
English US (hreflang="en-us")
Spanyol (hreflang="es-es")
Meksiko (hreflang="fr-fr")
Portugis (hreflang="pt-pt")
Jerman (hreflang="de-de")
China Tradisional (hreflang="zh-hant")
China Sederhana (hreflang="zh-hans")
Ya itulah beberapa bahasa yang sering digunakan oleh situs-situs besar di dunia, namun jika sobat ingin memakai tag hreflang bagi orang-orang yang sedang tinggal negara lain, maka sobat harus memasang kode bahasa didepan lalu disusul oleh kode negara dibelakangnya.
Misalnya tag hreflang yang sobat pasang ditujukan bagi orang Jerman (yang hanya bisa berbahasa Jerman) dan ia sedang berada di negara Spanyol, maka sobat harus memasang tag hreflang yang kira-kira seperti ini (hreflang=”de-es”), atau bahasa Prancis untuk pengguna di negara Belgia maka tag hreflang pun seperti ini (hreflang=”fr-be).
<link rel="alternate" href="http://www.example.com" hreflang=”xx-yy” /> (xx (warna merah) untuk kode bahasa dan yy (warna kuning) untuk kode negara).Udah agak ngerti kan? Nah maka langkah selanjutnya yaitu memasang tag hreflang di situs, yaitu diantara <head>...</head> dan tinggal atur aja sendiri di antara bagian itu. Contoh Tag Hreflang:
<link href='http://www.example.com/en-gb' hreflang='en-gb' rel='alternate' />
<link href='http://www.example.com/en-us' hreflang='en-us' rel='alternate' /><head>
...
<!-- Tag Hreflang -->
<link href='http://www.example.com/en-gb' hreflang='en-gb' rel='alternate' />
<link href='http://www.example.com/en-us'
hreflang='en-us' rel='alternate= />
<link href='http://www.example.com/en' hreflang='en' rel='alternate' />
...
</head>
Kenapa susah banget? Belum ngerti? Coba jelasin lagi dong? Gagal paham nih? Dan bla bla bla lainnya, yaudah pake aja cara alternatifnya. Yaitu tag hreflang otomatis, mau negara apapun, bahasa apapun, kalo udah pake tag hreflang ini, maka bahasa utama blog sobat akan langsung dialihkan/diterjemahkan.
<link rel=”alternate” href="http://www.example.com/” hreflang=”x-default” />Tapi jika ingin lebih optimal, maka tak ada salahnya untuk memakai dan menggabungkan tag hreflang khusus dengan tag hreflang otomatis. Contoh:
<head>
...
<!-- Tag Hreflang -->
<link rel='alternate' href='http://www.example.com/' hreflang='x-default' />
<link rel='alternate' href='http://www.example.com/en-gb' hreflang='en-gb' />
<link rel='alternate' href='http://www.example.com/en-us' hreflang='en-us' />
<link rel='alternate' href='http://www.example.com/en' />
< tag khusus / kode bahasa dan negara lainnya />
...
</head>Pake tag hreflang penggabungan diatas gak ada masalah kan? Ya gak ada dong :D malah harus dan direkomendasikan. Sobat pun juga dapat menambahkan kode-kode khusus lainnya, sesuai darimana negara mana yang terbanyak mengunjungi blog sobat.
Jika negara Jepang yang banyak mengunjungi, maka pakailah kode bahasa dan negara jepang. Jika negara China yang banyak mengunjungi, pakai juga kode bahasa dan negara jepang. Dan begitu pula dengan yang lainnya.
Tetapi kode diatas hanya bisa dilakukan oleh pengguna Wordpress atau yang memiliki hosting dan server sendiri, bukan pengguna Blogger yang servernya langsung dimiliki Google. Selain itu, Blogger tak mendukung adanya Tag Hreflang diatas.
Seperti Wikipedia, apabila situs tersebut berbahasa Inggris, maka link Wikipedia akan berubah menjadi en.wikipedia.org atau ada juga beberapa situs yang alamat linknya berubah menjadi www.example.de (dalam bentuk bahasa Jerman). Dan beberapa situs lainnya pun ada pula yang alamat linknya menjadi www.example.com/id (dalam bentuk bahasa Indonesia).
Tapi bagi pengguna Blogger tak perlu risau. Karena kita juga mempunyai senjata Pemungkas, yaitu?
Tetapi kode diatas hanya bisa dilakukan oleh pengguna Wordpress atau yang memiliki hosting dan server sendiri, bukan pengguna Blogger yang servernya langsung dimiliki Google. Selain itu, Blogger tak mendukung adanya Tag Hreflang diatas.
Seperti Wikipedia, apabila situs tersebut berbahasa Inggris, maka link Wikipedia akan berubah menjadi en.wikipedia.org atau ada juga beberapa situs yang alamat linknya berubah menjadi www.example.de (dalam bentuk bahasa Jerman). Dan beberapa situs lainnya pun ada pula yang alamat linknya menjadi www.example.com/id (dalam bentuk bahasa Indonesia).
Tapi bagi pengguna Blogger tak perlu risau. Karena kita juga mempunyai senjata Pemungkas, yaitu?
<link expr:href='data:blog.url' hreflang='x-default' rel='alternate' />Kode diatas tak perlu ditambahkan apa-apa lagi, karena kode tersebut akan menerjemahkan seluruh laman yang ada situs blog sobat, jadi tak perlu capek lagi. Bagi pengguna Wordpress pun yang tak ingin ribet, bisa juga untuk mencoba kode Tag Hreflang diatas tersebut.
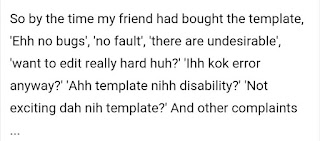
Namun perlu diingat, jangan memainkan sembarang tag hreflang apabila bahasa konten sobat masih tergolong tak baku, karena tag hreflang hanya dapat menerjemahkan bahasa dan kata-kata yang baku. Jika tidak? Maka kira-kira akan seperti gambar dibawah ini:
 |
| Contoh kesalahan translate |
Yaps, itu masalahnya jika sobat tak memakai bahasa yang benar dan tak baku. Jadi sebanyak apapun sobat memakai Tag Hreflang, jika bahasa yang digunakan tak sesuai, maka orang dari luar negeri pun tak akan mengerti apapun maksud dari konten sobat.
Dan bisa jadi, situs sobat pun akan dianggap tak baik dan tak ramah oleh para Search Engine, sehingga dapat menurunkan SEO yang dimiliki situs sobat. Dan bagi sobat yang ingin belajar Tag Hreflang lebih lanjut, sobat juga dapat mempelajarinya di Pedoman Google.
Atau Sobat juga bisa menonton Video Penjelasan dari Google dibawah ini, untuk lebih lanjut mendalami ilmu tentang Tag Hreflang. Tapi kok Bahasa Inggris? Tenang udah diterjemahkan ke dalam bahasa Indonesia kok.
Atau Sobat juga bisa menonton Video Penjelasan dari Google dibawah ini, untuk lebih lanjut mendalami ilmu tentang Tag Hreflang. Tapi kok Bahasa Inggris? Tenang udah diterjemahkan ke dalam bahasa Indonesia kok.


3 komentar
Thank you for sharing such a useful information.
regards,
Melbourne SEO Services
Mas, saya pengguna blogspot, apakah kode hreflang untuk blogger tersebut perlu dimasukkan url blog kita? Kalau iya dibagian mananya?
Oya mas, kenapa kode hreflang untuk pengguna blogger berbeda sama hreflang blog domain sendiri. Dan di bantuan google juga gak diterakan hreflang blogger seperti yang mas cantumin?